이번 7주 차 과제는 3가지의 항목을 수행해야 한다.
첫 번째는 관심 있는 프로덕트의 랜딩 페이지를 분석하여 HTML, CSS, JavaScript를 분석하는 것.
두 번째는 다양한 서비스 유형으로 제공되는 프로덕트를 분석하여 유형별 장단점을 정리하고 서비스 확장 아이디어를 도출하는 것.
마지막은 Open API를 탐색하여 제공하는 기능과 구조를 이해하고, 선택적으로 기능 하나를 선정하여 API의 역할 및 입출력 구조를 정리하는 것이다.
시작하기에 앞서 HTML, CSS, JavaScript에 대해 소개하자면,
HTML의 역할 : 구조 만들기 (뼈대, 화면의 구조, 틀)
CSS의 역할 : 웹사이트 스타일 지정 (꾸미기, 스타일)
JavaScript의 역할 : 상호 작용 증가 (동작, 프로그래밍 영역)
1. 네이버 시리즈의 랜딩 페이지 분석
HTML

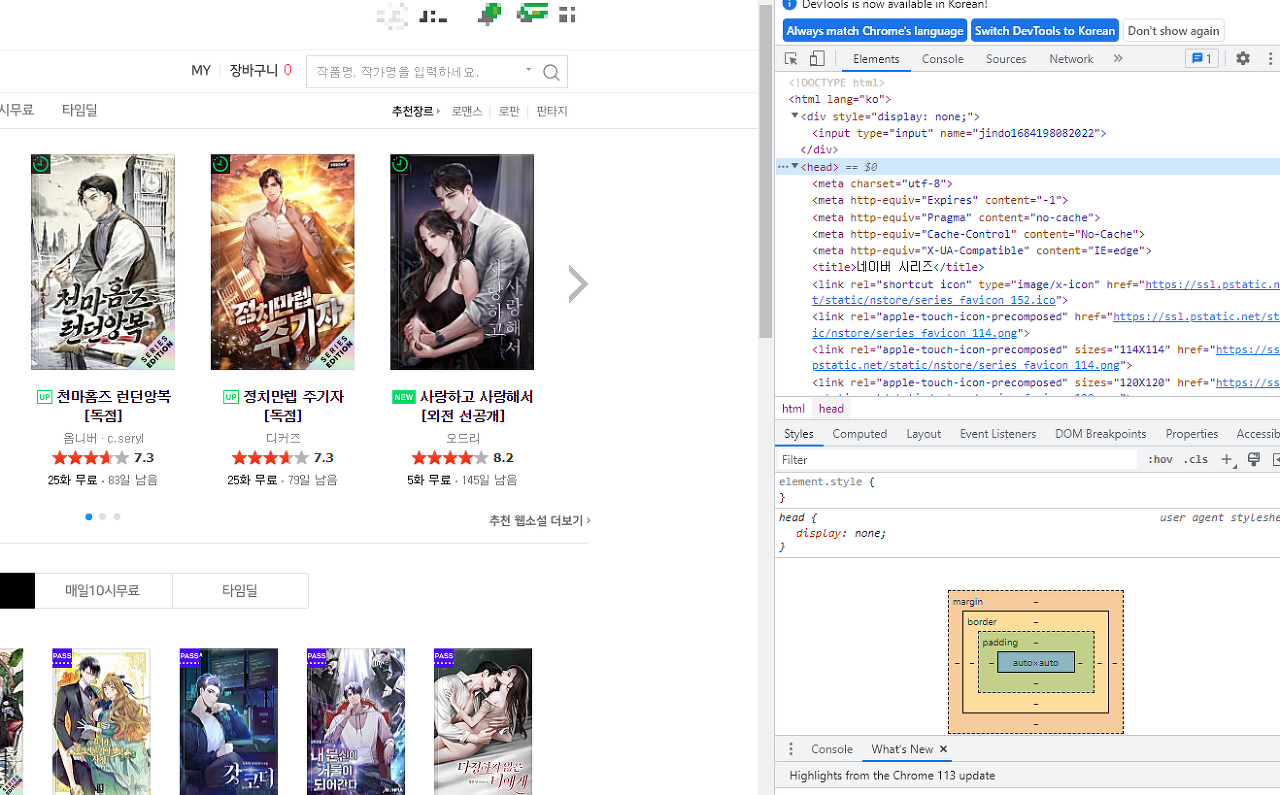
웹 페이지에서 F12를 누르기
또는 [도구] 더 보기 - [개발자 도구]를 클릭하면 HTML, CSS, JavaScript를 탐색해 볼 수 있다.


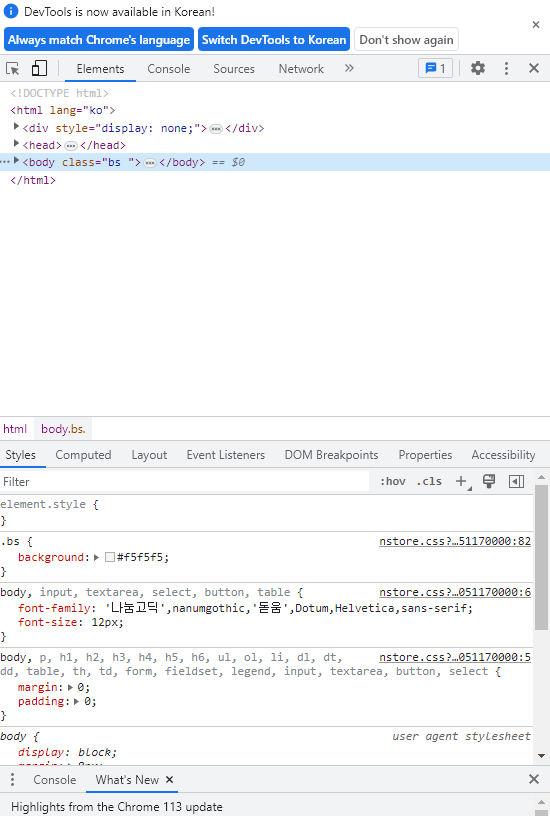
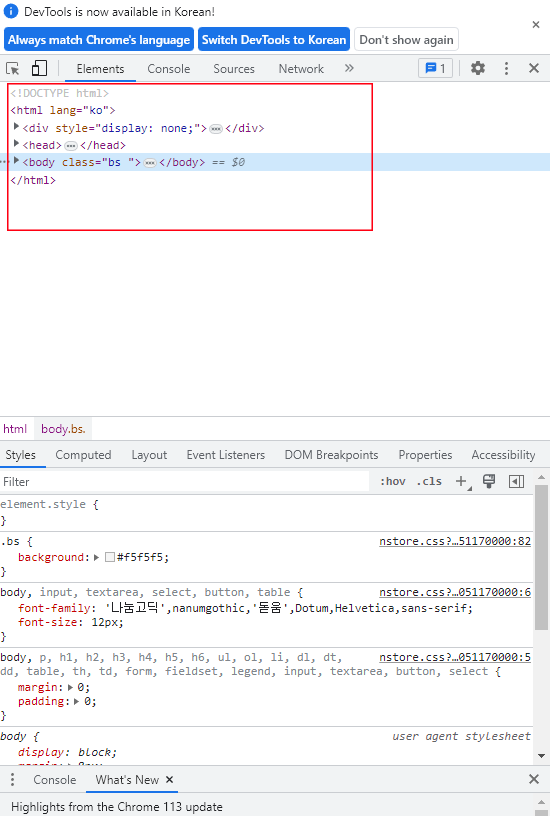
표시된 공간이 HTML의 영역이다. HTML에 대하여 하나씩 알아보자.
<!DOCTYPE>
Document Type의 약자로 HTML이 어떤 버전으로 작성되었는지 미리 선언하여 웹브라우저가 내용을 올바로 표시할 수 있도록 해준다. <!DOCTYPE> 을 선언하지 않으면 호환모드(quirks mode)로 동작하는데, 호환 모드의 경우 각 브라우저마다 문서를 나타내는 방식이 다르기 때문에 크로스 브라우징 이슈가 훨씬 심해진다.
<html lang="ko>
ang 속성은 웹 페이지의 언어를 포함한다. 항상 태그 안에 포함
"ko"는 언어를 나타내며 한국어를 뜻한다.
<html></html>
문서의 시작과 끝을 나타낸다.
<div></div>
div는 division의 약자로 웹사이트의 레이아웃을 만들 때 주로 사용한다. Style은 태그의 스타일을 지정해 주는 것으로 다른 속성들을 사용할 수 있게끔 해준다. 저기서 쓰인 display : none과 visibilty : hidden은 둘 다 보이지 않는 점에서 유사하지만 display : none은 화면상 어떤 영역을 차지하지 않고 완전히 삭제된 것처럼 보이게 한다.
<head></head>
문서를 담는다. 브라우저 화면에 직접적으로 보이지 않으며, 숨은 데이터를 정의하는 태그들이 들어간다. 문서를 사용할 제목, 스크립트, 스타일 시트 등이 해당한다.
<body></body>
HTML문서의 내용을 나타내며 하나만 있을 수 있다. 페이지에 방문한 모든 사용자들에게 보여주길 원하는 콘텐츠를 담고 있다.
CSS

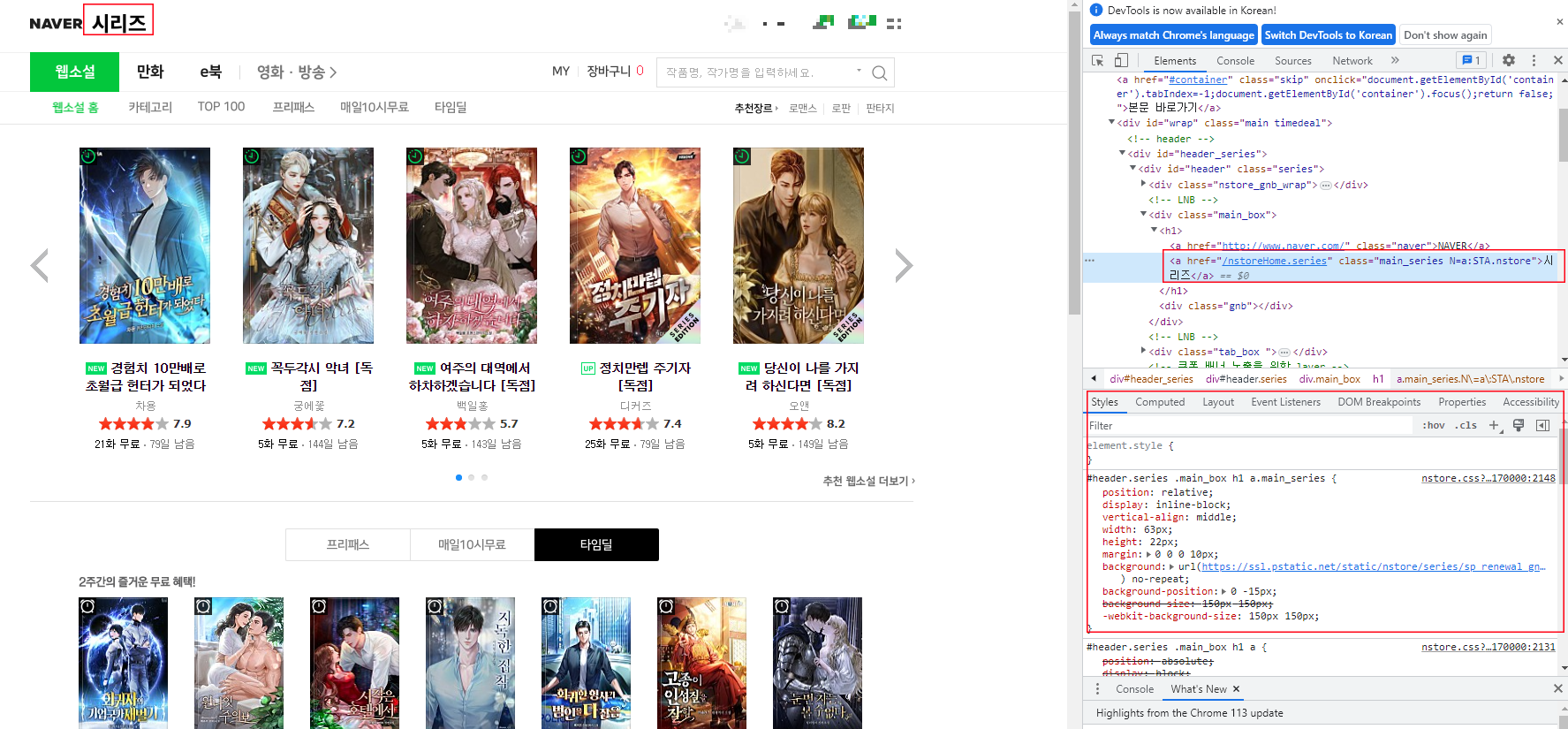
시리즈라는 텍스트를 눌렀을 때 우측 개발자 도구에는 누른 텍스트에 대한 내용이 나타난다. 내가 선택한 "시리즈"라는 글자에 대한 내용을 정리하자면
position: relative;
display: inline-block;
vertical-align: middle;
width: 63px;
height: 22px;
margin: 0 0 0 10px;
background: url(https://ssl.pstatic.net/static/nstore/series/sp\_renewal\_gnb.png) no-repeat;
background-position: 0 -15px;
background-size: 150px 150px;
position:
속성을 통해 문서상에 요소를 배치하는 방법을 지정한다.
positon: relative;
요소 자기 자신을 기준으로 배치한다.
display:
웹페이지 상에서 속성들이 어떻게 보이고 다른 속성과 어떻게 상호 배치되는지를 결정한다.
display: inline-block;
하이브리드 모드처럼 작용하는데 기본적으로 inline의 전후 줄 바꿈 없이 나란히 배치되지만 block처럼 width와 height속성 지정 및 margin과 padding속성의 상하 간격 지정이 가능하다. 쉽게 말하자면 내부적으론 block의 규칙을 따르고 외부적으론 inline의 규칙을 따르는 것이다.
vertical-align: middle;
vertical-align은 인라인 블록 등을 포함한 모든 인라인요소의 수직 정렬을 위해 사용된다. middle은 인라인 요소가 중앙에 정렬되게 설정한 것이다.
width, height
width는 영역의 넓이를 조정하는 것 즉, width: 63px;은 해당 영역의 넓이를 63px로 조정하는 것이다. height는 높이를 조정하는 것으로 height: 22px;은 해당 영역의 높이를 22px로 조정하는 것이다.
margin: 0 0 0 10px;
요소들 간의 간격을 띄울 수 있게 해 준다. 순서로는 상, 우, 하, 좌 순서로 상, 우, 하는 0px 좌는 10px로 간격을 띄우는 것이다.
background: url
배경의 이미지 파일을 불러올 이미지 경로를 지정하는 속성이다.
background-position: 0 -15px;
배경을 사용하는 요소의 영역 중 어느 좌표에 background-image를 위치시킬지 지정하는 속성이다.
background-size: 150px 150px;
배경 이미지의 사이즈를 조정하는 속성이다.
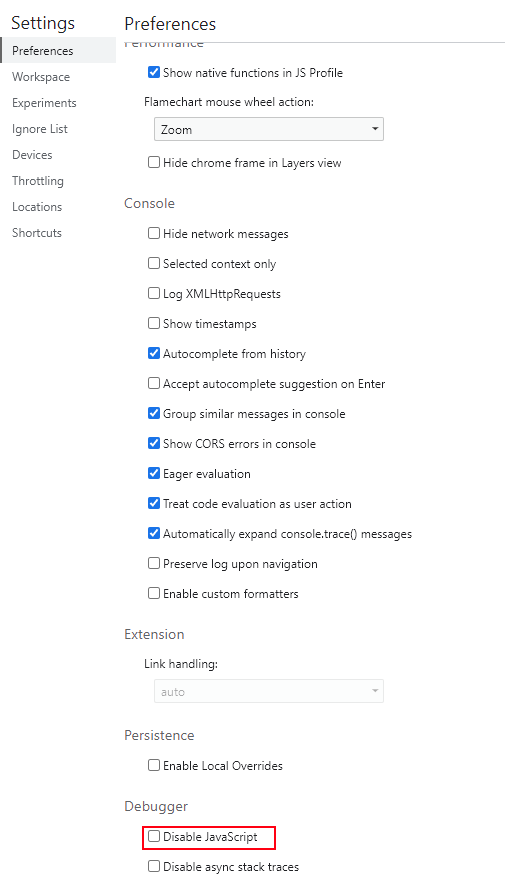
JavaScript

개발자 도구에서 JavaScript 사용 중지를 체크하니 아무런 동작이 되지 않았다. 아무래도 상호 작용을 증가하며 동작에 관련된 툴이라 그런 것 같다.
2. 네이버 시리즈의 장단점 및 서비스 확장 아이디어



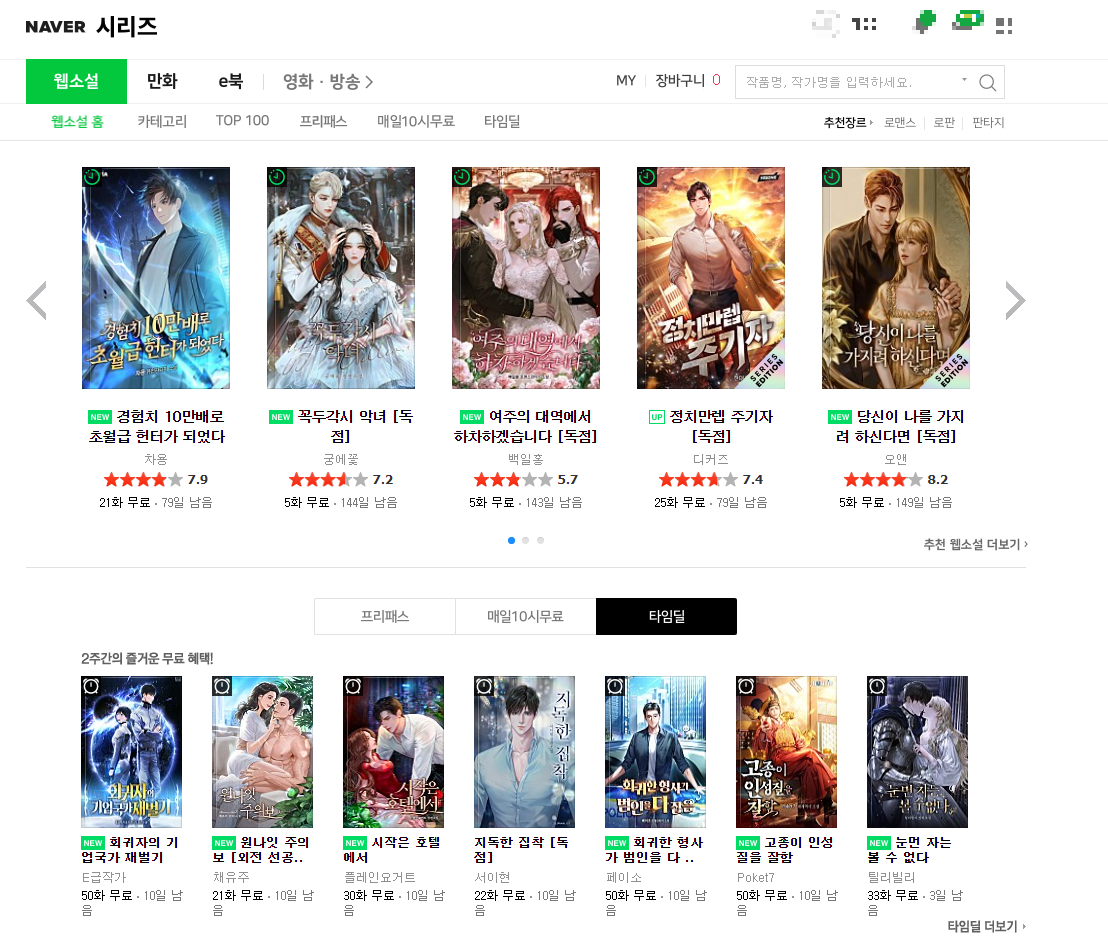
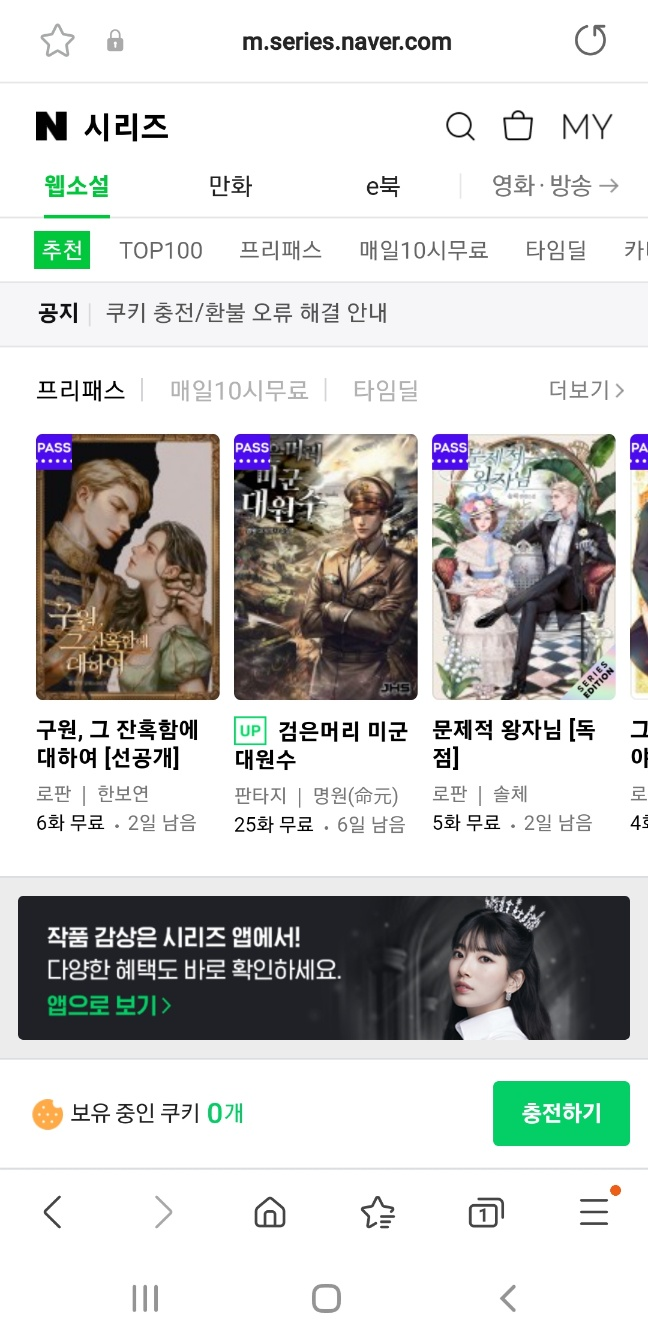
시리즈는 3가지의 방법으로 접속할 수 있다. PC를 이용하여 웹 페이지에 접속하는 방법과 모바일을 통한 웹 페이지 접속 및 앱 설치를 통해 앱으로도 접속 가능하다.
| 웹 페이지 | 모바일 웹 | 네이티브 앱 | |
| 장점 | -한 페이지에 보다 많은 정보를 담을 수 있다. -연재 중인 다양한 소설을 볼 수 있다. |
-최적화되어 있는 기능으로 웹 페이지에 비해 환경이 편하다. -별도의 앱 설치가 필요 없다.(url이 m.으로 시작) |
-짧은 시간으로 많은 데이터를 불러올 수 있다. |
| 단점 | -다양한 소설을 볼 수 있지만 관심 있는 소설을 찾기에 제한적이다. -내가 보고 있는 최근 본 작품이 안 나온다. -현재 pc뷰어를 통한 사건 사고가 많이 일어나고 있다. |
-앱에 비해 서버가 불안정하며 화면 전환이 웹에 비하여 느리다. | -운영 체제에 따라 별도의 개발이 필요하다. -앱 설치가 강제 요구된다. |
시리즈가 론칭할 때 왜 그 서비스 유형을 선택하게 되었는지 분석해 보자.

시리즈는 2018년 네이버 북스가 새로 리뉴얼되어 "네이버 시리즈"라는 이름으로 앱 출시를 하며 처음 론칭 되었다. 사람들의 스마트폰 이용 수는 말을 하지 않아도 될 정도로 많았으며 소설과 만화 등 다양한 볼거리가 많은 시리즈 앱이기에 일상생활에서 스마트폰으로 편하게 접근할 수 있다는 이유로 앱에서 첫 론칭을 하였다고 생각한다. 2019년 1월에는 웹 페이지로도 출시하였다.
본인이 만약 PM일시 앞으로 어떤 서비스 유형으로 서비스를 확장할 것인지 생각해 보자.

내가 만약 네이버 시리즈의 PM이고 PMF를 달성하였다면 앞으로는 카카오페이지에 밀리는 독점 연재 부분을 강화시킬 예정이다. 네이버시리즈는 카카오페이지에 비해 독점 연재 카테고리가 다양하게 활성화되어있지 않다. 이 부분을 집중 분석하여 사용자의 니즈에 맞출 수 있도록 독점 연재 카테고리를 다양하게 활성화하여 고객의 유입을 이끌 것이다. 또한 네이버 시리즈는 소설을 읽을 때 시간을 볼 수 없다. 시간을 보려고 위에서 아래로 스크롤하면 가끔 이전 페이지나 다음 페이지로 넘어가기 마련이다 이 부분을 인지하고 시리즈를 보면서도 시간을 확인할 수 있게 UI적 개선을 할 생각이다.
3. 네이버의 Open API를 탐색해 보자
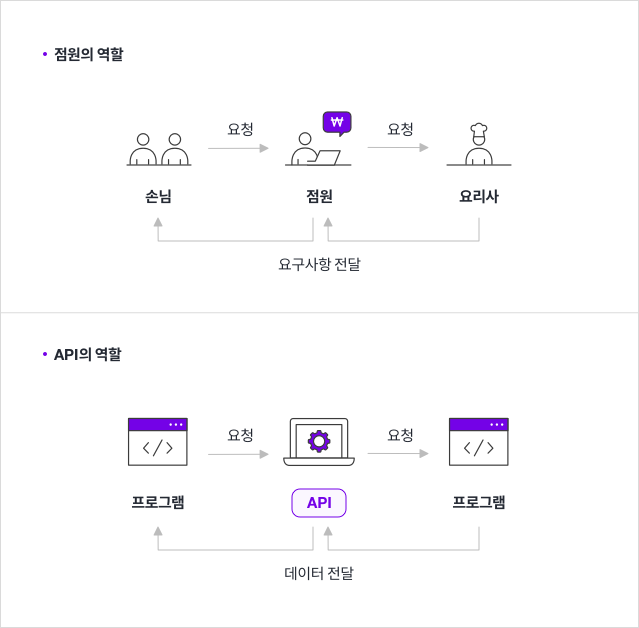
API
(Application Programming Interface)

위 그림에 더하여 알기 쉽게 설명하자면 손님은 점원이 건넨 메뉴판을 보며 음식을 정하고 점원이 요리사에게 정해진 메뉴를 알려준다. 그러면 요리사는 음식을 만들어서 점원에게 제공하고 점원은 다시 손님에게 음식을 건네준다. 여기서 API는 즉 점원과 같은 역할을 한다. API는 서버와 데이터베이스의 출입구 역할을 하며 애플리케이션의 기기가 원활하게 통신할 수 있도록 도움을 주고, 범용 플러그처럼 모든 접속을 표준화해 주는 일을 한다.
Open API
Open API란 누구나 사용할 수 있도록 공개된 API를 말한다. 데이터를 표준화하고 프로그래밍을 하여 바로 개발에 활용할 수 있는 형태이다. 따라서 사용자는 개방된 API를 통해 다양하고 재밌는 애플리케이션과 플랫폼을 개발할 수 있다는 장점이 있다. 그러면 여기서 한 가지 의문이 생길 수 있는데, 나는 이렇게 생각을 해 보았다. "왜 기업은 손해를 보면서 API를 제공할까?"에 대하여 의문을 가졌고, 조사를 해 본 결과 금방 의문이 사라졌다. 기업이 Open API를 제공하는 이유는 자사 서비스의 기능을 다양한 서비스에 활용할 수 있도록 유도하여 서비스의 가치를 높일 수 있기 때문이다.
네이버의 지식in 검색 Open API
먼저 검색 API의 특징으로는 비로그인 방식 오픈 API이며 비로그인 방식 오픈 API는 호출할 때 HTTP 요청 헤더에 클라이언트 아이디와 클라이언트 시크릿 값만 전송해 사용할 수 있는 오픈 API이다.
API의 기본 정보
| 프로토콜 | 메서드 | URL | 출력 포맷 |
| Https | GET | https://openapi.naver.com/v1/search/kin.xml | XML |
| Https | GET | https://openapi.naver.com/v1/search/kin.json | JSON |
검색기능을 조회(READ)하고 호출 방식을 GET 하는 것으로 알 수 있다.
참고 사항

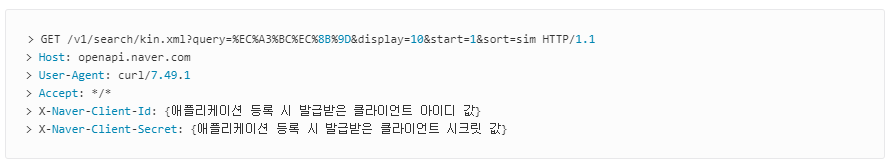
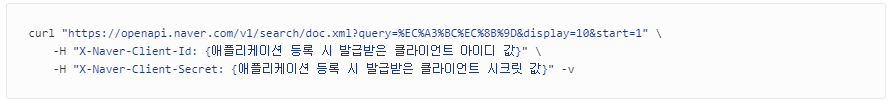
API를 요청할 때 다음 예와 같이 HTTP 요청 헤더에 클라이언트 아이디와 클라이언트 시크릿을 추가해야 한다.
요청 예

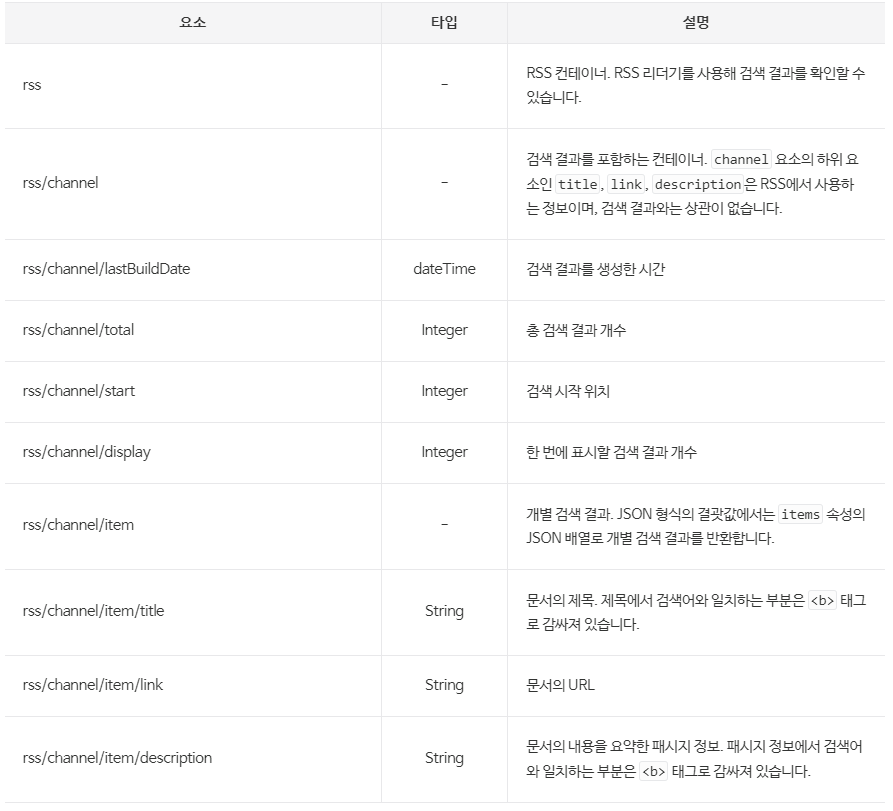
응답

응답에 성공할 시 결과값을 XML 형식 또는 JSON 형식으로 반환하며 XML 형식의 값을 알려주고 있다.
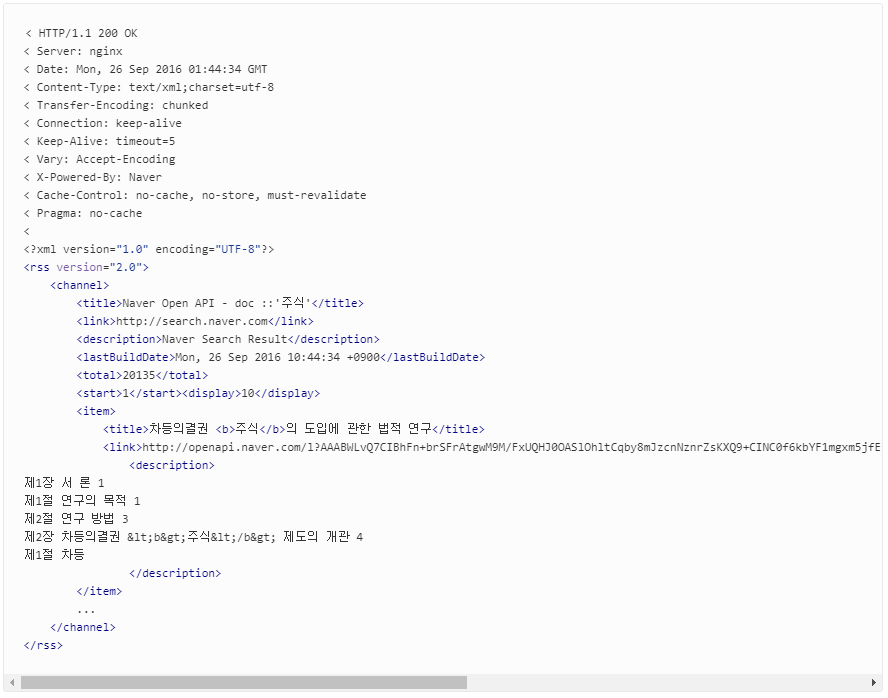
응답 예

오류 코드

수업 시간에 배운 500번 대 오류는 시스템 에러여서 개발자와 상의해야 하는 오류이며 설명에도 "개발자 포럼"에 신고해 달라는 내용이 있는 것을 알 수 있다.
'서비스 기획자 > PM부트캠프' 카테고리의 다른 글
| PMB 마지막 회고 (0) | 2023.07.10 |
|---|---|
| [Weekly] 코드스테이츠 PMB 18기 W8 # 유저 스토리, Jira (0) | 2023.05.25 |
| [Weekly] 코드스테이츠 PMB 18기 W6 # 데이터분석 (0) | 2023.05.11 |
| [Weekly] 코드스테이츠 PMB 18기 W5 # 그로스해킹 (0) | 2023.05.03 |
| [코드스테이츠 PMB18] W4 회고 (1) | 2023.05.01 |